Menu Pilihan:
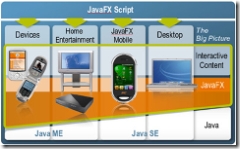
What is JavaFX?
 In case you haven't heard, on May 8th (2007) Sun announced a new framework called JavaFX Script and also JavaFX Mobile. This is sun's answer to Flex/Flash and Silverlight so I thought I would have a look around and see what it is actually about. On the site, they say "a highly productive scripting language that enables content developers to leverage the enormous popularity of Java to create rich applications and services for deployment on the widest range of platforms". While only Script and Mobile have been announced at the moment, other products are in the pipeline including maybe JavaFX Designer. The timescale for this are planned for a release end of 2007/early 2008, it is currently in preview status.
In case you haven't heard, on May 8th (2007) Sun announced a new framework called JavaFX Script and also JavaFX Mobile. This is sun's answer to Flex/Flash and Silverlight so I thought I would have a look around and see what it is actually about. On the site, they say "a highly productive scripting language that enables content developers to leverage the enormous popularity of Java to create rich applications and services for deployment on the widest range of platforms". While only Script and Mobile have been announced at the moment, other products are in the pipeline including maybe JavaFX Designer. The timescale for this are planned for a release end of 2007/early 2008, it is currently in preview status. So what is JavaFX? Well, it has been split into two at the moment - Script and Mobile. Script is built ontop of JRE (Java Runtime) and Swing, which allows it to be cross platform straight out of the box. The code itself is not java, instead it is a declarative syntax allowing for more dynamic features and Sun have clearly stated it is mainly intended for UI development and not business workflow. It can call/be called from Java classes.
JavaFX Mobile is "package aimed at mobile-handset markers designed to make java applications more portable across mobile phones" which was purchased from a 3rd party last year. On the mobile, JavaFX Script applications run ontop of this. This provides a level of abstraction to allow a developer for more cross platform support when developing mobile applications, confuses me a little as I thought the point of Java was to be cross platform so why is another layer required on a mobile?
With this style of run anywhere, when you visit a JavaFX application, the most noticeable thing is that it doesn't run in the browser, infact JavaFX applications are not supported for running in the browser, so no playing video's inline with a website. Instead, they are executed as a separate application which makes them feel more like desktop applications than RIAs which is interesting. Sun are claiming the applications will work in an offline mode which Microsoft have stated isn't in their plans for Silverlight. On my mac, they where downloaded as separate files and saved on my harddrive and I could download them with my wifi disabled.
Once loaded, the applications have the same look and feel as the host OS by default which is really nice and much better than Swing used to be. Now when an application has defined a menu bar (file, edit, help etc) on a Mac it will be in the correct place at the top of the screen by default, while on a Windows machine it will be within the application's window. However, I did notice that everytime I load an application (which has to be signed) I get a Don't Trust / Trust dialog box. Even if I have told it to be trusted, it still asks me next time I load the application. Very annoying, it's like UAC for every application, but this might be just the applications I am running, as they all seem to have a error regarding their certificate, so this might not be the case for all applications in the future.
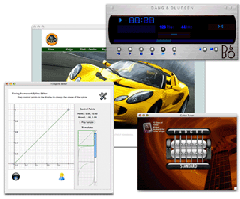
 When creating an application, there is currently no official designer tool which makes it difficult to produce anything advanced. Sun have ported a few applications from Flash to JavaFX for demoing purposes so it can be done. JFX Builder has been released by a 3rd party so tools are on the way. Eclipse and Netbeans (5.5 + 6.0) have downloads available for running the applications, I have used NetBeans 5.5. So lets have a look at some code.
When creating an application, there is currently no official designer tool which makes it difficult to produce anything advanced. Sun have ported a few applications from Flash to JavaFX for demoing purposes so it can be done. JFX Builder has been released by a 3rd party so tools are on the way. Eclipse and Netbeans (5.5 + 6.0) have downloads available for running the applications, I have used NetBeans 5.5. So lets have a look at some code.
This is the classic Hello World sample. Firstly, it creates a class which we use as our model. We create an instance of that class. We then create a new Frame setting various properties, creating a label and binding it to our instance of the model to return the string. This code displays a Window with the text Hello World and a title Hello World JavaFX (from tutorial on their site).
class HelloWorldModel {
attribute saying: String;
}
var model = HelloWorldModel {
saying: "Hello World"
};
var win = Frame {
title: "Hello World JavaFX"
width: 200
content: Label {
text: bind model.saying
}
visible: true
};
As you can see from this example, JavaFX are pushing the Model-View architecture, allowing the developer to create a model and then binding properties to the models implementation. But the code is simple, short and kind of clean. Moving to a more advanced example
import java.lang.System;
class ButtonClickModel {
attribute numClicks: Number;
}
var model = new ButtonClickModel();
Frame {
width: 200
menubar: MenuBar {
menus: Menu {
text: "File"
mnemonic: F
items: MenuItem {
text: "Exit"
mnemonic: X
accelerator: {
modifier: ALT
keyStroke: F4
}
action: operation() {
System.exit(0);
}
}
}
}
content: GridPanel {
border: EmptyBorder {
top: 30
left: 30
bottom: 30
right: 30
}
rows: 2
columns: 1
vgap: 10
cells:
[Button {
text: "I'm a button!"
mnemonic: I
action: operation() {
model.numClicks++;
}
},
Label {
text: bind "Number of button clicks: {model.numClicks}"
}]
}
visible: true
}
This example is starting to get a little bit more advanced. Firstly, it defines a menu bar - which fits in with the style of the host OS - very nice. Code such as action: operation() {} defines what happens on by default. Not sure how this works when two events? But then I never got that with java buttons. The GridPanel contains all the information, with a button and a label. The mnemonic is the keyboard shortcut for the button. I'm sure you will agree, this code is much better than the traditional Swing code, this provides a much simpler way to create GUIs. It would be interesting to see how the code looks for a large application.
After looking at the Programming Language reference guide. It does have a very dynamic feel as you would expect. Here are a few items which caught my eye
Modifying Arrays
var x = [1, 2, 3]
insert 12 into x; //[1, 2, 3,12]
insert 10 as first into x; //[10, 1, 2, 3,12]
insert [99,100] as last into x; //[10, 1, 2, 3,12,99,100]
There is then code to insert it on a specific element in the array
insert 11 after x[10];
Querying Arrays
var nums = select y
from y in x
where y <> 1; //returns all the numbers which do not equal 1
Java introducing in memory querying of objects. Interesting how they have the select first...
Do Statement
The do statement allows you to execute a block of code in a background thread. Only code within a do block is allowed to execute in another thread.
do { //read IO }
Thats it, very simple threading. There is also do later {} which is asynchronous execution. That is a cool way of handling threads.
Triggers
This allows code to be executed based on some event, such as creation, insert and delete. In the case of it picking up an event, is calls the defined method.
One thing which caught my eye is, "it is illegal to do anything with JavaFX at the moment" as Sun are still discussing licensing terms so at the moment it is only for preview. But thats only like LINQ and Silverlight 1.1 as its not for commercial use.
In summary, It is still a very early preview. I'm sure Java people will be over the moon at this announcement, but for me it's nothing special. The Mobile aspect sounds interesting, as it would be a fix for Java's core problems on mobile devices in the fact that they are not portable. Time will tell, and I will keep an eye on whats going on in the Java world like I do with everything but I'm not about to jump ships. This is a much needed improvement for developing Java GUIs (something which I hate doing) but this just seems like a dynamic wrapper around the core JRE and Swing with a few additional language features. Time will tell...
JavaFX Site: https://openjfx.dev.java.net/
Yang Sering Dibaca:
-
If you are looking forward to try javaFX and you are a Linux user, probably you already know that the released versions are for Windows and ...
-
Anda pengguna aktif Facebook? Ada kabar baru datang dari website jejaring sosial yang sedang banyak digandrungi oleh pengguna internet dunia...











0 comments: